Accessibility
Accessible design not only helps users with disabilities; it provides better user experiences for everyone.
Blind users
How they experience an interface
- • May use a screen reader to experience interfaces.
- • May rely on Braille output.
- • Cannot be expected to use a pointer or mouse for input.
What designers should think about?
- • Is visual information translated effectively into text? Can the image be understood through its metadata alone?
- • When possible, test all designs through a screen reader.
How this applies to everyone
- • As audio-only interfaces gain popularity through devices like AI assistants, users are expecting more and more from the audio representations of experiences.
Components:
Also known as design libraries These thorough libraries house predetermined, reusable UI elements and serve as a one-stop shop for designers and developers alike to learn about and implement specific UI elements.
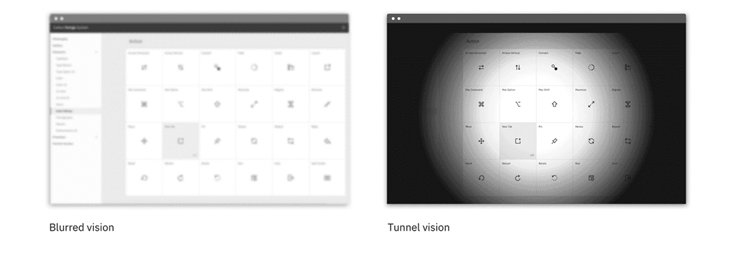
Low-vision users
Low vision can include partial sight in one or both eyes and can range from mild to severe. It affects approximately 4% of the world’s population.
How they experience an interface
- • May use screen readers, screen magnifiers, high-contrast modes, and/or monochrome displays.
- • May have their browser font size adjusted to a larger setting.
- • May not use adaptive technology at all.
What designers should think about?
- • Maximize the readability and visual clarity of content.
- • Consider how the relative proximity of information changes when a page is magnified.
- • Follow keyboard guidelines and test with a screen reader to ensure the page is read to the user in a logical order.
Keyboard guidelines :
How this applies to everyone
- • Users without disabilities sometimes need to view screens in poor lighting conditions. For example, it’s difficult to see a screen outside on a bright day. A higher-contrast design will make the screen more usable for everyone.
- • Vision worsens gradually starting around age 40, and good contrast helps this very large demographic use your interface.
Color-blind users
Color-blindness affects 8% of all men and 0.4% of women.
How they experience an interface
- Will not be able to differentiate between some colors on an interface.
- Rely on non-color information to use an interface.
What designers should think about?
- • Carbon color themes strive to comply with the WCAG 2.1 AA guidelines for contrast. The color palette should ensure you avoid contrast issues when used correctly.
Low vision
Low vision can include partial sight in one or both eyes and can range from mild to severe. It affects about 4% of the world’s population.



 All about GPD design
All about GPD design
 Guidelines
Guidelines
 Patterns
Patterns
 Data Visualization
Data Visualization
 Help
Help